S. Neil Fujita Biographyf
Visual Design (UI), Web Development
Overview
S. Neil Fujita is a Hawaii-born Japanese-American graphic designer who is one of the titans shaping the history of American graphic history, through his definition of look and feel of jazz album covers, book covers, and iconic logos. His writing was an inspiration to Michael Beirut, making him decide to pursue a career in design. As a Japanese-American born in 1921, his journey was not straightforward, which still resonates with many designers of minority background today. This project aims to shed light on Fujita’s path and works, and honor his achievements.
Design Decision
Although Fujita has done a huge amount of quintessential works in graphic design and visual art, there are not many places to showcase them. His life journey is as inspirational as his works, but it is not easy to track after 100 years since he was born.
To tackle this problem above, I decided to focus on his most famous works and stick to visually telling the story of his life, by creating an interactive timeline for his life events and historical events. I also added animation following Fujita’s works and style, to support the narrative.
Another challenge was to convey his aesthetic essence to a modern media; a website. All of his works are done print, and are not considered seen in digital space. The biggest question was how could I bring the look and feel of his works to this project?




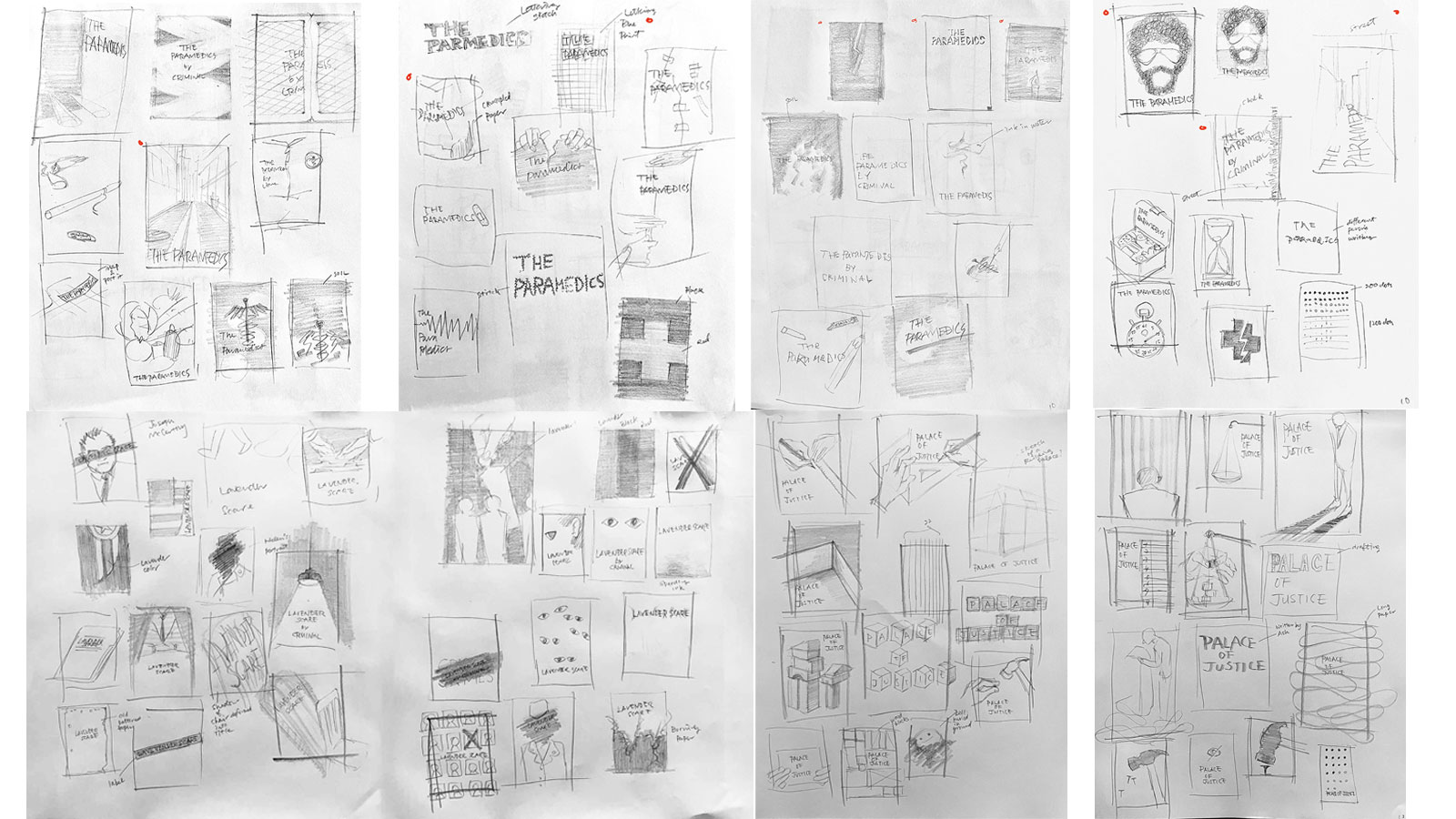
Challenge—Podcast to Books
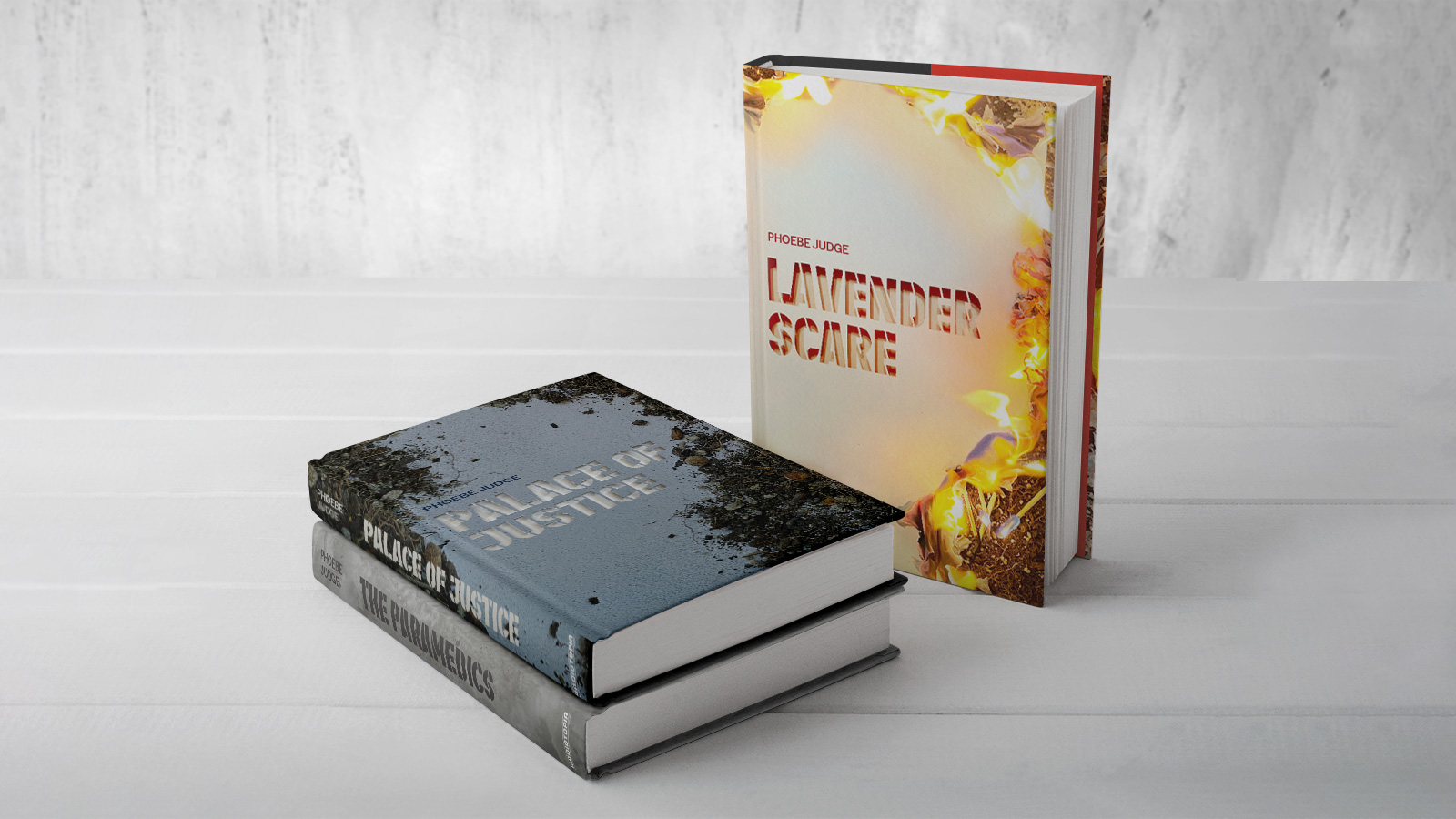
Although the following, “The Paramedics,” “Lavender Scare,” and “The Palace of Justice,” are all independent episodes in the podcast channel, they represent resilience and a strong will to fight and build the greater good. The challenge was how to interpret each podcast episode into a different media and how to make them look different but not too different from each other.

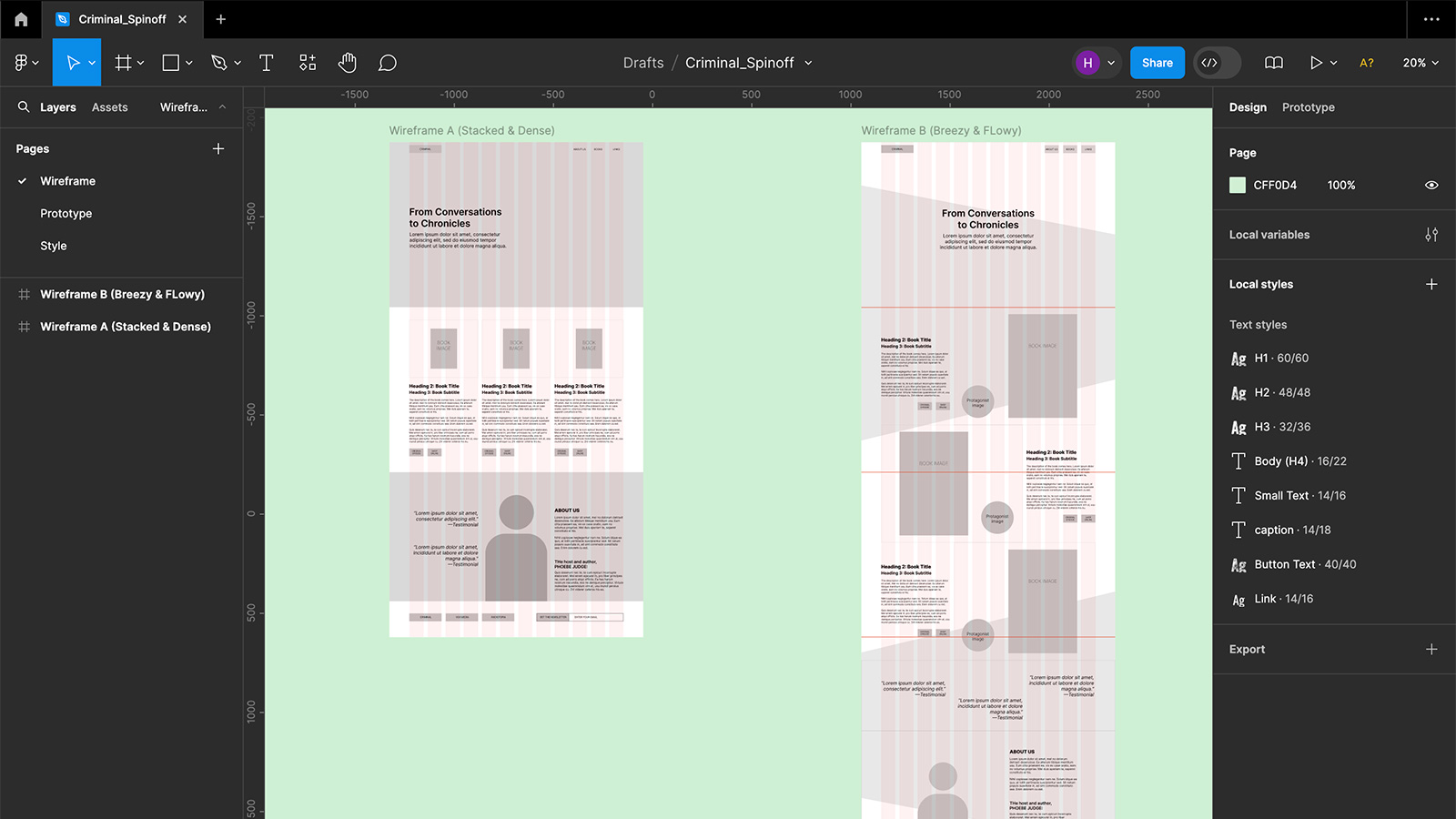
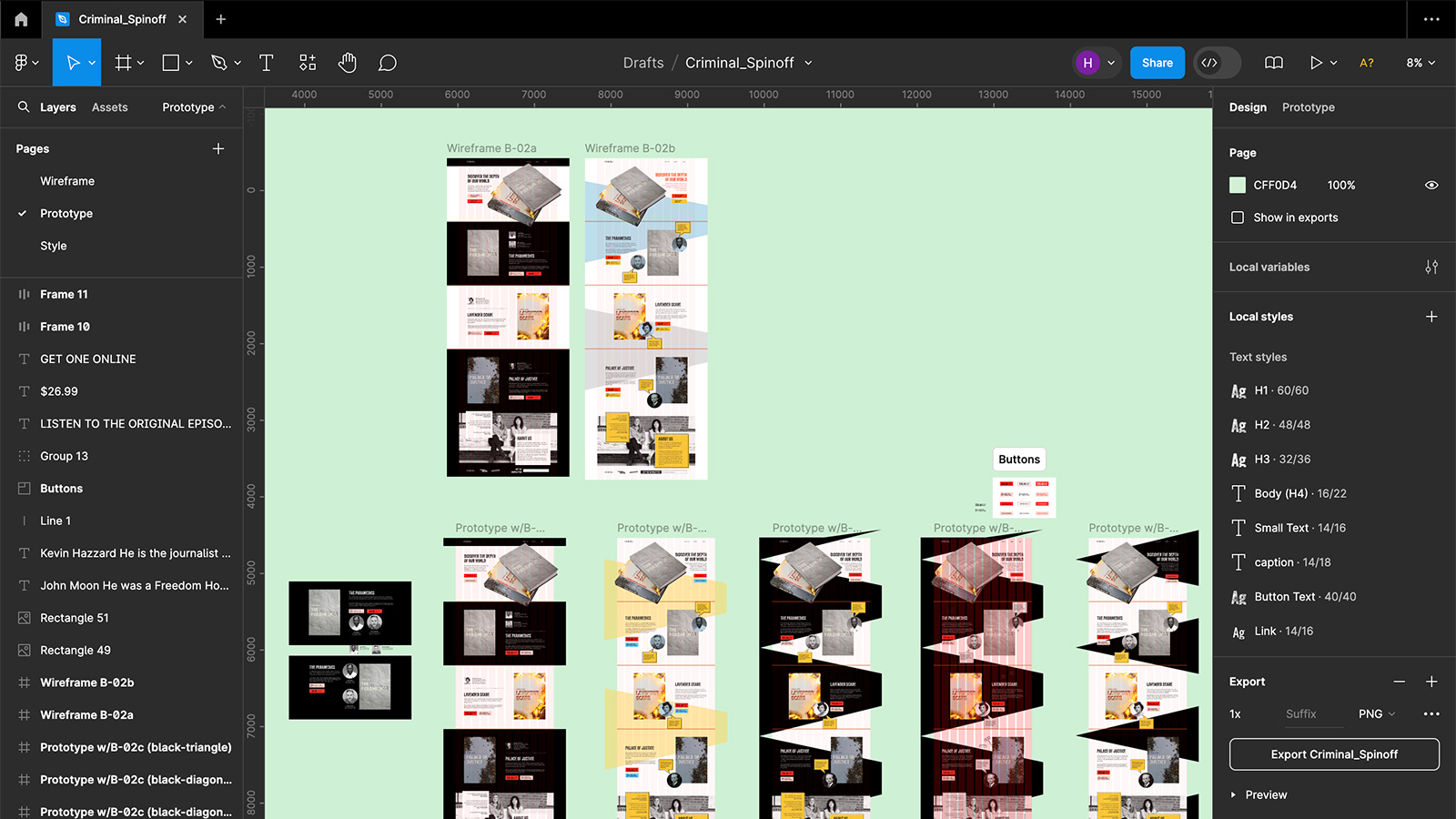
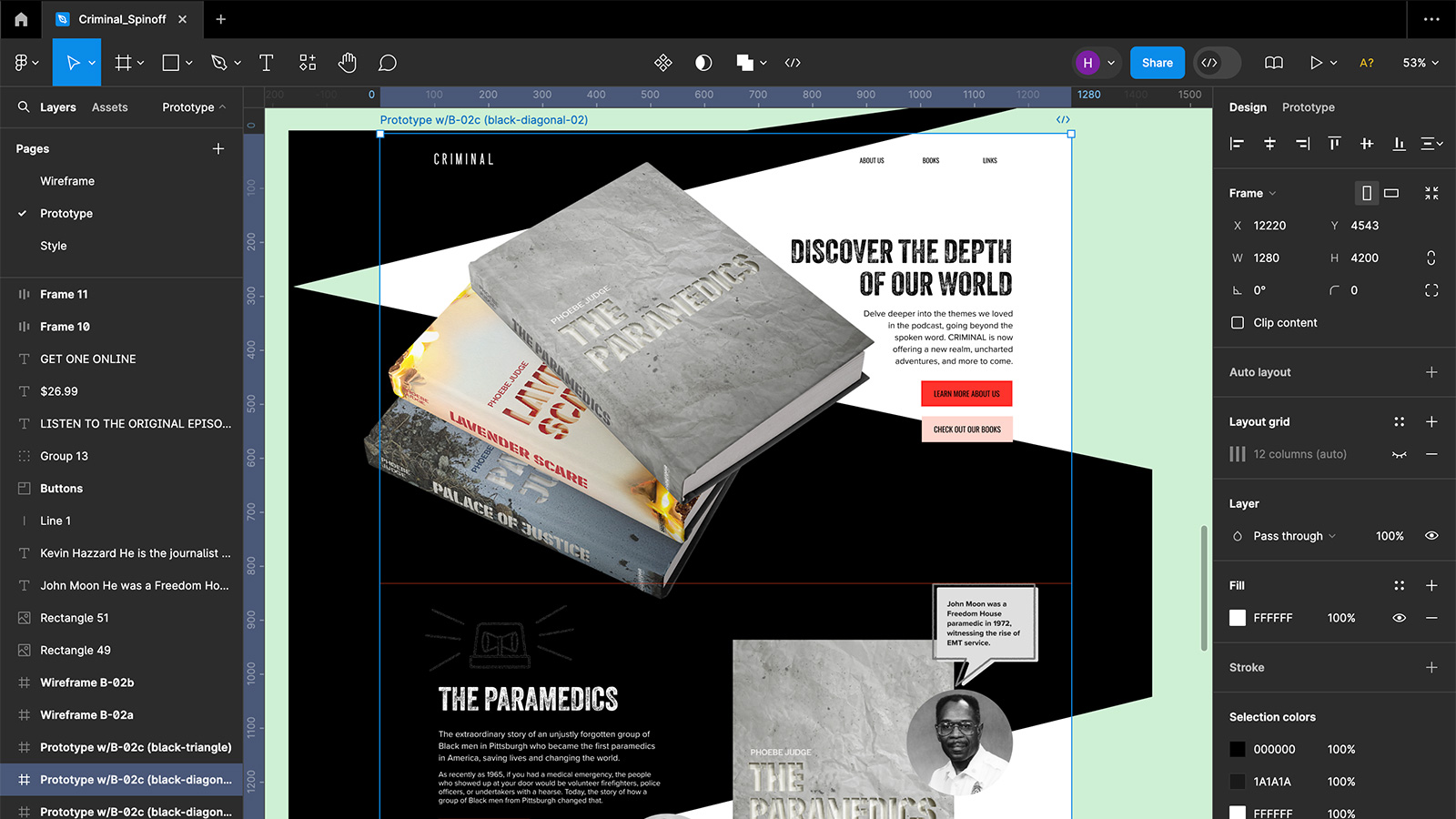
Challenge—Designing With Code
The biggest challenge was to make sure the promotional platform for this new service was using the same visual language and assets but should look different at the same time.
With that in mind, I drafted the UI design in Figma and finished it while coding from scratch.